2.1.3 Create webpage using HTML
INTRODUCTION
HTML pages are used for specifying web page content. They contain information and instructions to web browsers that inform them of what to display, and how it should be displayed. It is a simple format, easily learnt, and can support a number of media devices, such as sound, graphic images, and video.
HTML documents are ASCII files, and are created using a simple text editor (or an editor like Front Page). With a text editor, you cannot see what the code looks like in the browser, unless you save the page and then load it into the browser for viewing. WYSIWYG (What you see is what you get) editors like Front Page allow you to view the page as it is constructed in the editor window.
One advantage of using a simple text editor is that you have more control over the HTML code; the disadvantage is you must know the code and have a picture in your mind as to what it looks like. Another disadvantage is since HTML is becoming more complex, it is harder to write, and sophisticated editors like Front Page support the advanced features making it easier for you to implement them.
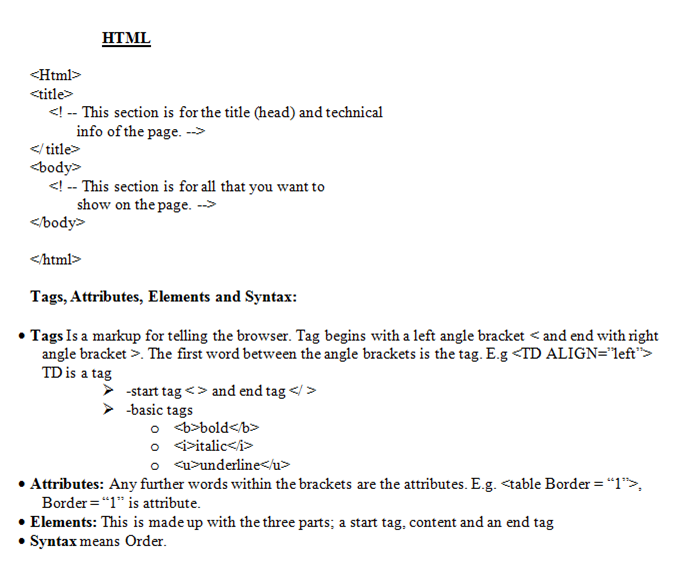
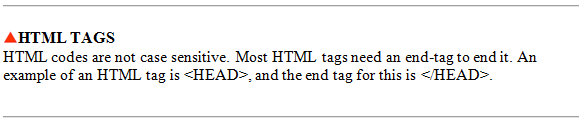
HTML is a series of tags enclosed in < and > brackets. For instance,is an HTML tag that defines a head section of an HTML document. Certain characters are reserved, such & < > which are interpreted as HTML codes.
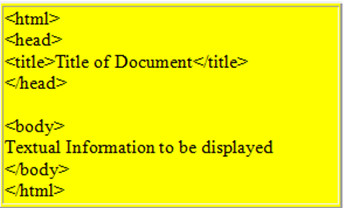
Each HTML page adheres to a basic structure. This looks like

When viewed in the browser, this page looks like,












- All normal WebPages consist of a head and a body.
edu.uptymez.com
| Head |
| Body |
edu.uptymez.com
- The head is used for text and tags that do not show directly on the page.
- The body is used for text and tags that are shown directly on the page.
edu.uptymez.com